下塗りをやってみよう~ゲーム画面を彩る職人CGグラフィッカーの第一歩~

CGグラフィッカーって?
みなさん、こんにちは! 採用推進大使の小玉です。
さて、今回は「CGグラフィッカー」というお仕事をご紹介したいと思います。
絵を描くのは好きでCGグラフィッカーにも興味はあるけど、具体的にどんな感じで作業していくの?
という方、多いのではないでしょうか?
そんなわけで、ここでは分かりやすくその流れをお教えしましょう!
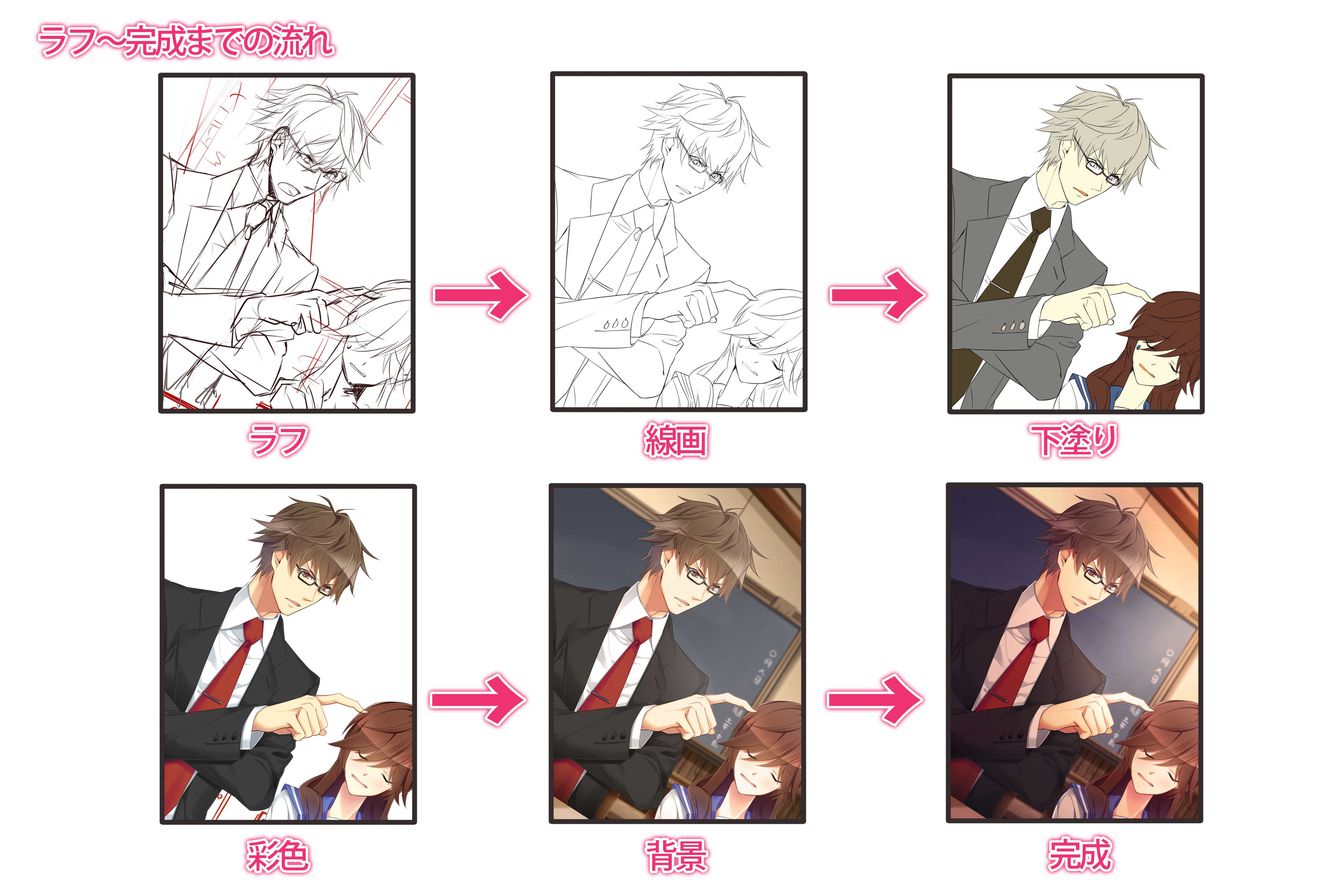
CG製作の流れ
こうして並べると、1枚のCGを仕上げるのに多くの作業工程を踏まなければいかないことがわかります。
CG制作過程では、上記の流れを、チームで分担しながら進めていきます。
1枚の絵であっても、たくさんの人の協力があって初めて良いものができるのです。
今回はこの中で、慣れてしまえば誰にでもできる「下塗り」にフォーカスを当てていこうと思います!
これは基本中の基本になる大事な作業になります。
丁寧にご説明していきましょう!
Photoshopの使い方
下塗りはPhotoshopのペンツールを使用し、パスを使っての作業になっていくのですが、まずはPhotoshopの説明から行いましょう。
Photoshopとは画像編集に特化したソフトであり、パスや色調調整、フィルターなど、塗りにも加工(効果)にも便利な機能が充実しています。
CG制作においても、下塗りはPhotoshop、彩色にもPhotoshopを多用することもありますが最近はsaiをメインで使用するメーカーさんが多いようです。
それでも、最終的な調整はPhotoshopで……というのが一般的なようです。
もしPhotoshopをお持ちでない方は是非体験版をダウンロードしてみてください!
https://creative.adobe.com/ja/products/download/photoshop
そうそう……安価なPhotoshop Elementsというシリーズもあるのですがこちらのソフトウェアはパスを使用することができませんのでご注意ください。
売り上げランキング: 22
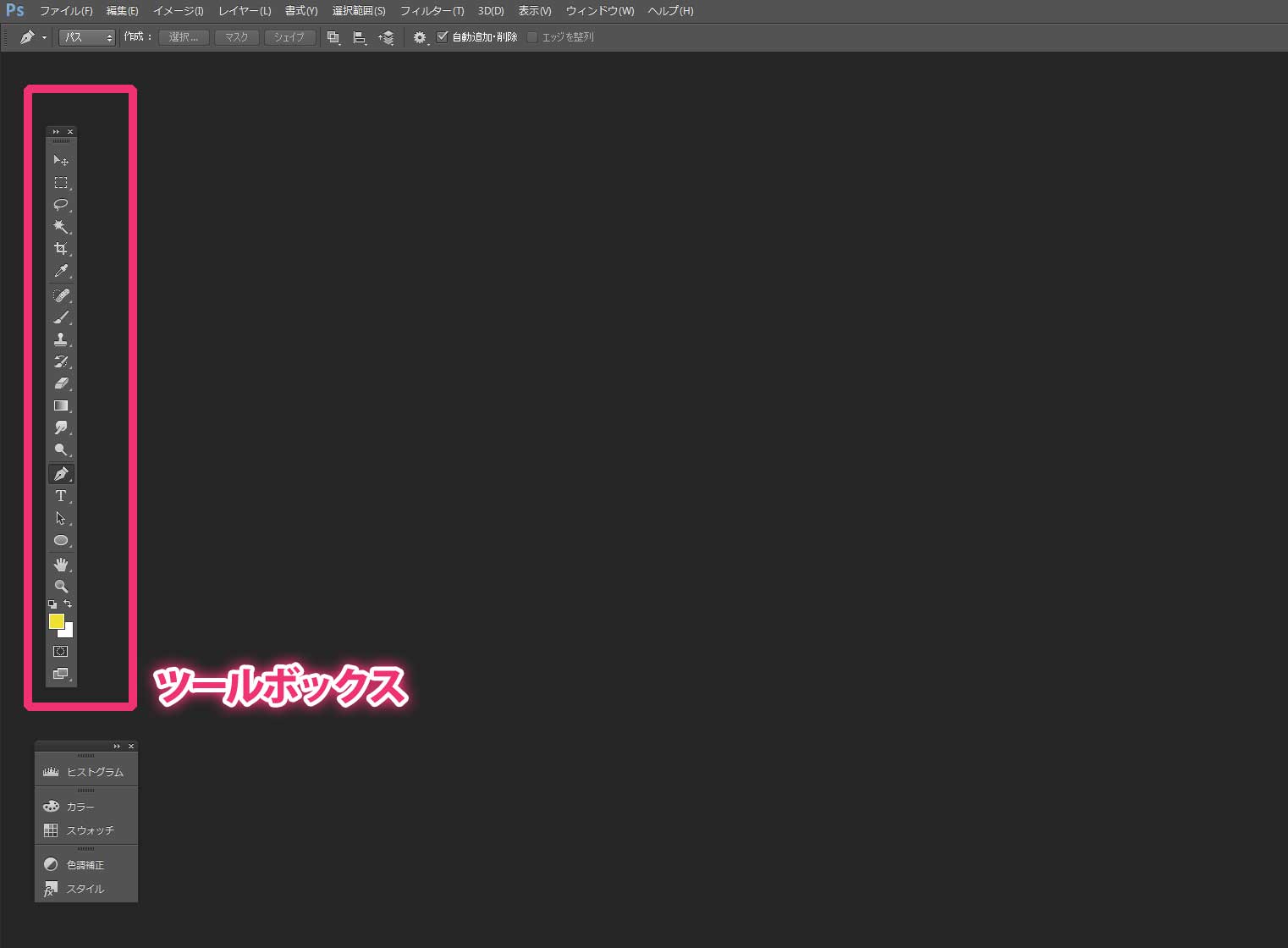
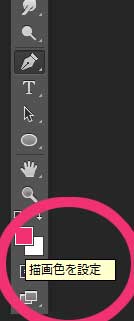
下塗りにはここのツールボックスにあるペンツール(ペン先のようなアイコン)を使用します。
ツールボックスが表示されていない場合は一番上の右から二番目にある【ウインドウ】から【ツール】を選択し、表示させてください。
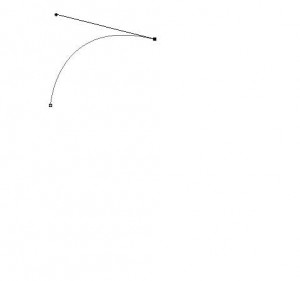
次にペンツールの使い方をご説明します。
1、最初に点を取りたい場所をクリックします。
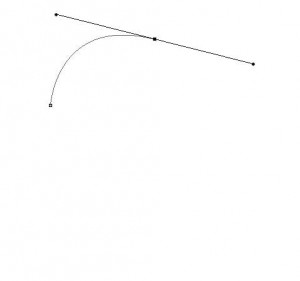
2、次に点を取りたい位置をクリックしてドラッグ
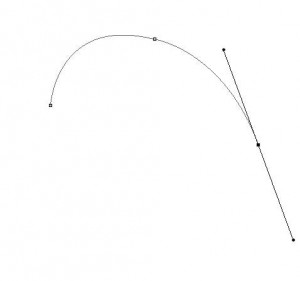
3、真ん中のアンカーポイントをAltを押しながらクリックするとポイントが消えます
4、2~3を繰り返しながらパスで選択範囲を取っていきます
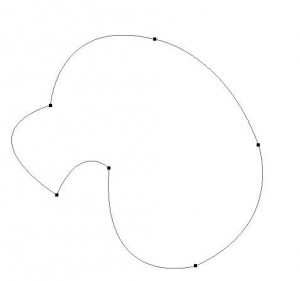
5、取り終えたら、パスウインドウの下、左から三番目のアイコン【選択範囲として読み込む】をクリックし、
選択範囲を作成します。(パスウインドウが無い場合は一番上の右から二番目にある【ウインドウ】から【パス】を選択して、ウインドウを表示させてください)
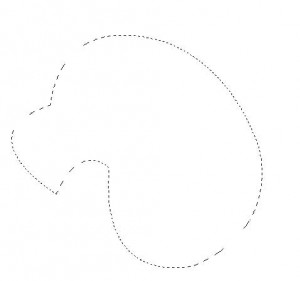
選択範囲として読み込んでいる間は、点線で表示されます。
6、ツールボックスの一番下から3番目のカラーピッカーから色を選択し、Shift+F5で塗りつぶします。(塗り終えたらCtrl+Dで選択範囲を解除できます)
お次は小玉が下塗りの一部を体験!
下塗りをやってみよう
それでは、実際に下塗りに入る前に覚えておくと便利! なショートカットキーも幾つかご紹介しておきましょう。
役に立つ、ショートカットキーたち
その1:Ctrl + space
……拡大できます。
その2:Ctrl + Alt + space
……縮小できます。
上記の二つを組み合わせて、線からはみ出さないように、確認を取りながら作業を進めていきます。
その3:Shift + F5
……塗りつぶしできます。
一気に色が塗れるから、便利!
これらを覚えておくだけで、作業効率がぐぐっとアップしますよ!
というわけで、早速チャレンジ!
先輩CGグラフィッカーの渡邉さんに教えてもらいます。どきどき!
これは下塗りする前の画像です。
まだ真っ白ですね。線だけです……。
この白いキャンバスが、いったいどのようになっていくのか、楽しみですね!
さあ、下塗りをがんばりますよ!
先ほどのペンツールを使い、
今度は基本的には線画の線にそって、パスを取り、同じように色を置いていきます。
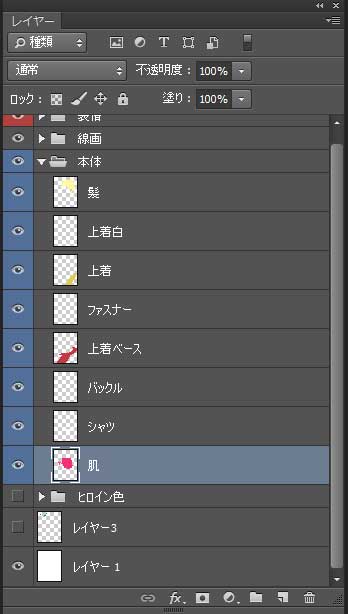
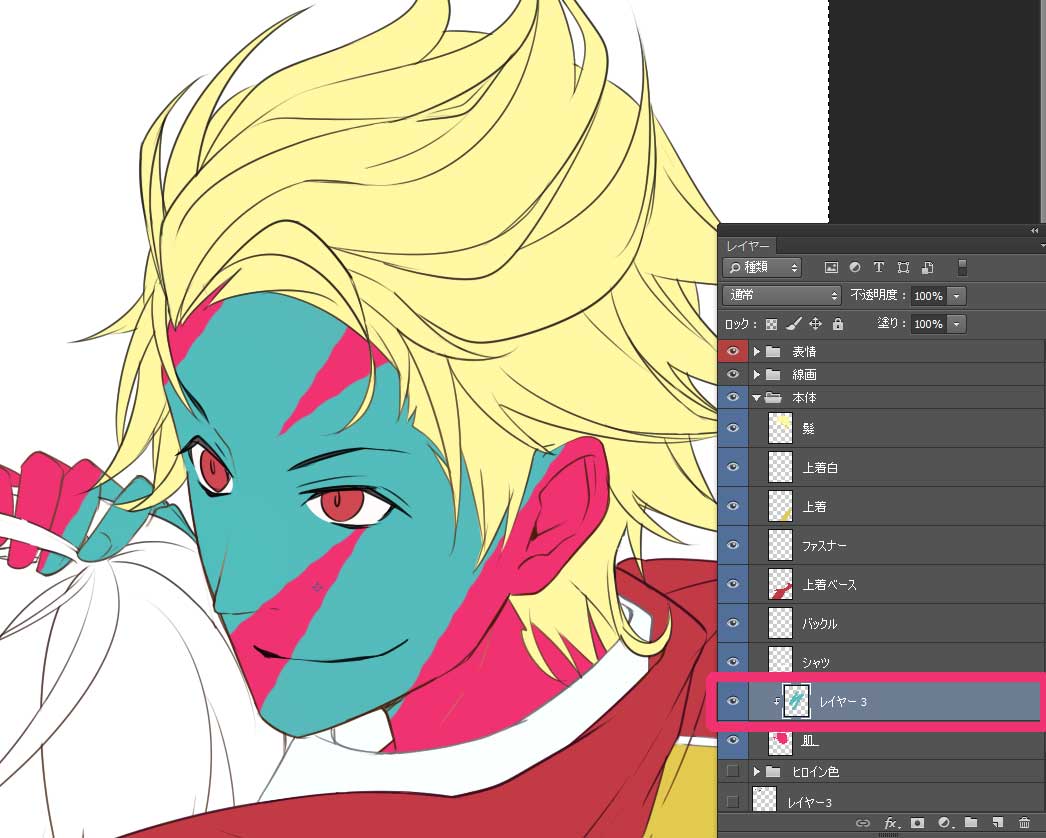
その際に注意するのが、パーツごとにレイヤーを変えるということです。
レイヤーというのは、もともと透明なもの、色を置いた場所以外は透明なままです。
それを利用して、レイヤーを重ねていくようにして下塗りをしていきます。
なぜレイヤーをパーツごとに変えるのかというと、彩色の際に、影などを塗りやすくするためです。
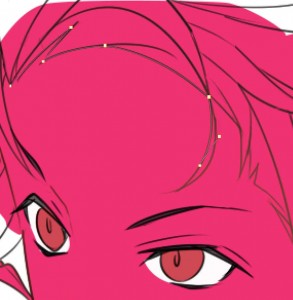
下塗りをした上に新しくレイヤーをつくりCtrl+Alt+Gを押すと、
このように表示され(クリッピングマスクといいます)、下のレイヤーの塗った部分しかぬることができなくなります。
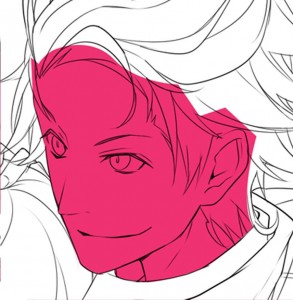
また、肌など下に来るレイヤーはわざとはみ出して塗る事でレイヤー同士に隙間が出来るのをふせぐことができます。
そんなわけでレイヤーを重ねながら作業し、終了。
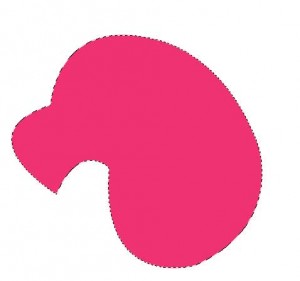
※下塗りの最初に塗る色は、はみだしがあった場合のわかりやすくするため、奇抜な色をしています。
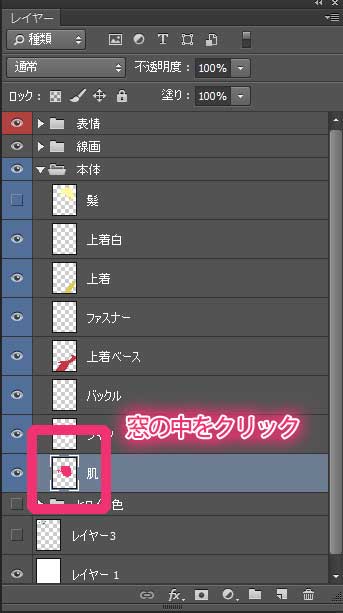
全部塗り終えたら、このように、Ctrlを押しながらレイヤーの窓をクリックすることで、
選択範囲として読み込んで新しく色で塗りつぶし、色を変えることができますのでご安心を!
塗り塗り、ぬりぬり、ヌリヌリ、NURINURI…………。
シナリオの小玉、現在下塗り作業に燃えております(笑)
さて、気になる完成は……。
初めての下塗りは
こちらっ!
今回初めて下塗りをやってみたのですが、
だんだん作業を進めていくうち、何もない真っ白なところに命が吹き込まれていくような……
そんな思いを感じました。
全体の作業のほんの一部分でしたが、人生の道筋に残るようないい体験をすることができました!
いえ、大げさなことは何も言っていませんよ?
そのくらい、楽しかったってことなんです!!
ビバ、下塗り!
こうやって下塗りの後、彩色から効果の作業を経て、
1枚のCGが完成するのです。
ちなみに、最終的な完成系はこちら↓
やっぱり光や影が入ると、雰囲気ががらっと変わりますね!
キレイです!
まとめ
最後に、下塗りの際の注意点をば。
下塗りは、はみ出し厳禁。ここではみ出してしまうと実際に仕上がるイラストも汚く見えてしまいます。
丁寧に作業していきましょう。
今回のお仕事紹介で、CGグラフィッカーという仕事にもっと興味を持って下さったなら幸いです。
では、小玉とはこのへんでお別れです。
また逢える時まで……。
ひつじぐもはあなたを待っています
応募にあたっては履歴書と職務経歴書が必要になります。選考を通過した方には応募から1週間以内に採用担当者よりご連絡します。